CREATOR INTERVIEW VOL.31
表現フィールドは問わない。感覚的な良さをとことん追求した、1年間に渡るトータルブランディング


SHIFTBRAIN Inc.
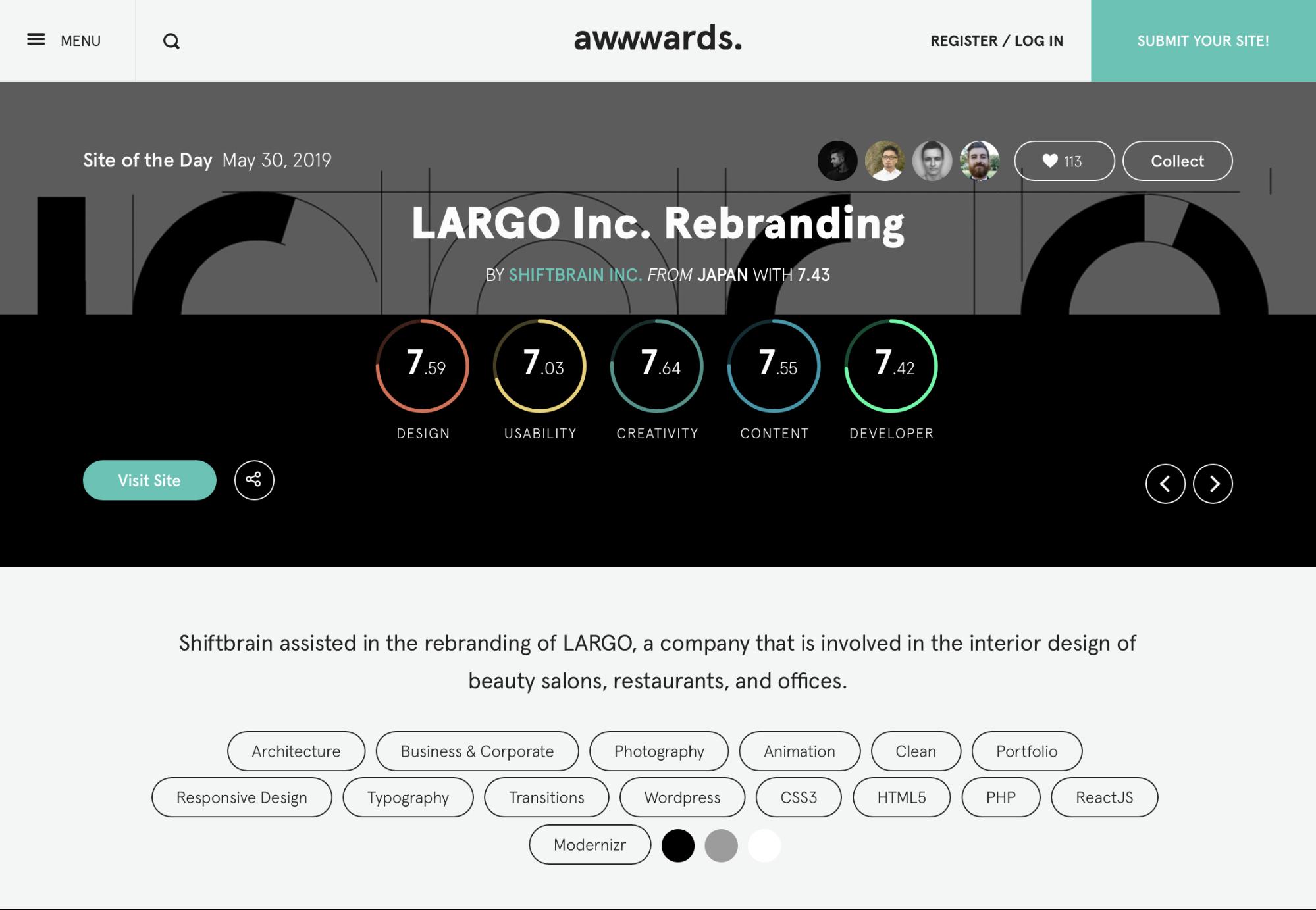
Awwwardsや数多くの賞を受賞したLARGO Incコーポレートサイト。本プロジェクトを担当しSHIFTBRAIN Inc鎌田氏・鈴木氏へ制作の裏側を伺った。
美容室や飲食店、オフィスの空間デザインを行うLARGO(ラルゴ)は、2019年にWebサイト、ロゴ、そして名刺や封筒、領収書、図面用フォーマット、企業パンフレット等、様々なツール類と、それに伴うメッセージなども一挙に刷新。LARGO WebサイトはAWWWARDSにてSite Of The Day、CSS Design AwardsにてWebsite Of The Day、さらにFWAにてFWA Of the Dayを受賞します。 そんなLARGOのCI/VI/BIすべてのトータルリブランディングを担当したのは、デジタル領域を中心にコミュニケーションプランニング、デザイン、テクノロジーまでを一気通貫で行うデジタルクリエイティブエージェンシーSHIFTBRAIN Inc。 今回は、最終的に1年もの期間を要したリブランディングプロジェクトがどのようにして進行していったのか、その裏側に迫ります。
CLlENT:LARGO Inc.
RELEASE:2019.04.05
TYPE:ブランディング、サイト制作、ツール制作
URL: https://largo.studio/
FIELD:プランニング、コピーライティング、プロジェクトマネジメント、アートディレクション、デザイン、テクニカルディレクション、開発
CREATED BY:SHIFTBRAIN Inc.
背景:「やるならとことん」ブランドのコンセプト表現をやりきるには、Webのリニューアルだけじゃ足らなかった
基本的にはコンペ案件は受けていないというSHIFTBRAIN Inc.(以下、シフトブレイン)。実は当初、本プロジェクトはコンペであったこと、またスケジュールの観点からも厳しかったことから、一度お断りをしている案件でした。しかし、コンペで最適な発注先を選びきれなかったそうで、ふたたびシフトブレインに声がかかり、納期を調整する形で受注が決まります。
受注した内容は、Webサイトのリニューアル。もともとのWebサイトが納期を優先した結果、満足いくWebサイトに仕上がらなかったこと、また事務所移転に伴い、採用そして新規顧客獲得を狙ったWebサイトへとリニューアルしたいということで、既存のWebサイトをベースにするのではなく、“イチから制作する” 感覚で制作したいという要望をいただきます。LARGOとしてもかなり気合の入った本プロジェクト。代表取締役である辰巳様が自ら窓口となり、どのような方向性でリニューアルを進めていくかを両社で話し合い、コンセプトメイキングを進めていきました。
ヒアリングを行い、解決したい課題として挙がったのが「顧客ターゲットへの適切なアプローチ」について。LARGOとして、優れた空間デザインにこだわりを求める顧客を獲得したい一方、これからの経営フェーズを考慮すると、初出店をするような個人顧客も受け入れたいとのこと。
そこで、「 “スタイリッシュでクール” な方向性を持ちつつ、LARGOスタッフの笑顔や働く一面を見せ、新規顧客や個人客からも牽制されないバランスのとれたデザインにする」ことが一番の優先事項として決定します。そして、LARGOとしての方向性やマインドセットについてヒアリングを行い、WebサイトTOPに用いる、LARGOのコーポレートアイデンティティとも言えるコピーテキストの制作もシフトブレインで担当します。
そうしたヒアリングを重ねていく中で、最初に予定していたWebサイトリニューアルのみにとどまらず、ロゴそして名刺や会社パンフレットなど、会社の在り方としての根幹を担う各ツール刷新の話が浮上。特にロゴにおいては、十分なコンセプトメイキングがなされないままクラウドソーシングで制作したものだったこともあり、LARGOの現状との差分が見えてきました。
そして何よりも、LARGO辰巳様の「やるならとことん企業イメージを一新したい」との強い想いを原動力に、LARGOのトータルリブランディングを行うプロジェクトへと大きく変化しました。
制作プロセス:ロジックよりも直感的な印象が重視されるプロジェクト「感覚を揃えていくことが最大の鍵だった」
ポイント01:コミュニケーションを通じて、いかに感覚を合わせていくか
多くのツール制作が必要な本プロジェクト。ブランドイメージの軸を構築する上でも、ロゴの方向性は非常に重要な要素となります。そこで今回、シフトブレインではデザイナー4名でロゴ案出しを行い、提案を進めていきました。シフトブレインでは通常、コンセプトなどを固め、なぜこのロゴ案であるかというロジックをもとに提案を進めていきます。しかし、今回LARGO代表の辰巳様からいただいた要望は「コンセプトだけでなく、直感的な印象・感覚も大事にしたい」ということ。
デザインディレクターとしてブランドコントロールを務めた鈴木慶太朗氏は「ヒアリングの他、デザイン案をいくつも出してフィードバックをもらうフローを繰り返し、感覚を擦り合わせていった」と語ります。振り返って数えてみれば、最終案にたどり着くまでに提案したロゴは100案近くに。
通常、シフトブレインではリサーチに1ヶ月、ストラテジーに1ヶ月など、比較的多くの時間を実制作に入る前の準備にあてて制作を進めていきますが、本件でもロゴがFIXしたのはスタートから約3ヶ月経ってからでした。

また同時並行でWebサイトのデザイン案についても、ヒアリング、ディスカッションを進め、ワイヤーフレームをもとにデザイナーの解釈を加えたデザインを提案しますが、1回目の提案はLARGO辰巳様との感覚の違いにより、再考が求められます。「1回目の提案が通らなかったのは、コミュニケーション不足が要因だった」と語るのは、アートディレクターとしてツール類全般のデザインを務めた鎌田亮平氏。
というのも、クライアント自身もデザイナーであるがゆえに、比較的完成形のイメージをすでに持っていました。でも、明言化されていないイメージを捉え、形にし、そのイメージを超えていくことがプロの仕事。辰巳様がイメージとして持っているニュアンスを汲み取るためには、感覚のすり合わせが必要でしたが、実は、初回のデザイン提案時まで鎌田氏は直接辰巳様とお話する機会がなかったそうです。
そこで鎌田氏は認識を合わせていくべく、直接会話をすることが重要であると考え、ヒアリングの優先度を上げました。 “同じイメージを目指している” と認識ができたことで、デザイン案の方向性が固まっていきました。
ポイント02:紙とWebでいかにトンマナを合わせていくか
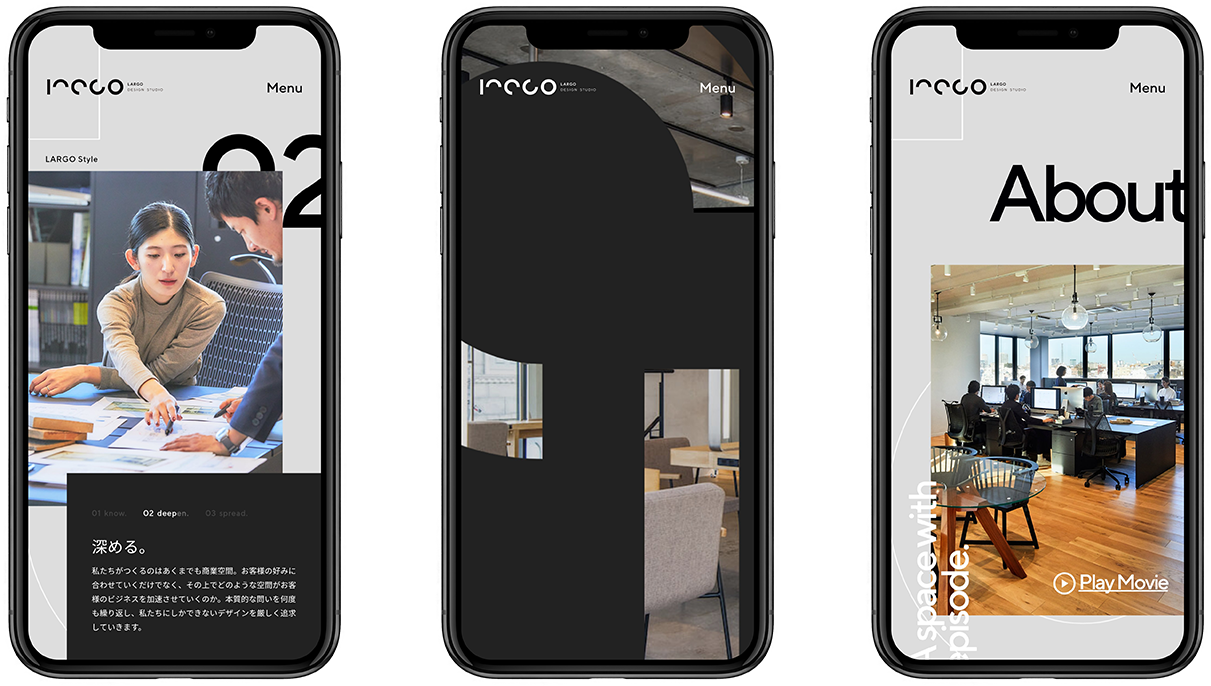
今回、Webサイトで意識したのはイントロやページ遷移のアニメーションでもダイナミックにロゴを起用し、幾何学的なロゴのテイストを表現することでした。
通常、Webサイトは購入や問い合わせ獲得といった何かしらの目的を持って存在しているため、純粋なブランディングのためのデザインを取り入れるのは容易ではありません。また、紙モノとデジタルを一挙に制作する場合は、まず紙モノを形にすることが多いですが、本プロジェクトはWebサイトのリニューアルが優先順位が高く、「紙とWebでトンマナを合わせるのが難しかった」と鎌田氏は振り返ります。
そこで “LARGOらしさ” を常に自問自答しながら、整然とした空間の中に攻める姿勢が見える空間デザインを手掛けるLARGOの雰囲気をWebで表現するために、特にモーションにこだわりました。
ただ円を描くだけではよくあるアニメーションになってしまうため、建築設計の図面をイメージして、補助線が引かれる演出をサイト全体に散りばめます。またトランジションではロゴを大胆にあしらったインパクトのあるモーションを用い、各ページのタイトル文字を大きくし、シンプルなデザインの中に崩しをいれていくスタイルに統一。ページ全体のリズムを整えました。
またWordPressをAPIとして使い、React.jsなどを用いてシームレスにページが遷移するサイト構造にすることで、スムーズでリッチなトランジションを実現。サイトを回遊していくうちに、LARGOが手掛ける、心躍らせる空間が広がる様子を感じられるように調整しました。
そして、Webサイトデザインの提案時にあわせて名刺や封筒のデザインもCGイメージで提案。印刷工程に入る前に、両者のロスを減らすためにもCGイメージによって可能な限りイメージのすり合わせを行い、またWebサイトの雰囲気を理解してもらった上で紙ツールの方向性も確認してもらい、紙とWebでトンマナがブレないよう進めていきました。



最終的に紙ツールはWeb同様、勢いある佇まいをはみ出したロゴや、裏面に大きくあしらったタイポグラフィを用いて表現しています。
ポイント03:長期化するからこそ、モチベーションをいかに維持するか
紙ツールは紙の選定から加工方法決め、また色校正等、多くの調整を必要とします。名刺、封筒、ファイル、領収書、会社パンフレットと、多くのツールを刷新した本プロジェクトでは、Webサイトを含め、すべてのツールが完成するまでに約1年の期間を要しました。
全体の統一感を演出するグレーのベースカラーは、もともとコーポレートカラーであったものではなく、シフトブレインから提案したとのこと。クライアントとの密なやり取りで見えてきた「LARGO = 何色にも染まらず、お客様にあったものをアウトプットできる、普遍的な存在」という設定から、複数回にわたる紙ツールの色校正でニュアンスを調整し、カラーを最終決定。


たとえば名刺を例に挙げれば、コンクリートと異素材を組み合わせた建築物の雰囲気が出るよう、GAボードと特Aクッションの2層合紙にし、さらにロゴは透明箔押し仕上げに。しかし、ここに至るまでには色校正を5回も繰り返したと言います。
こうした長期的なプロジェクトにおいては、制作メンバーだけでなくクライアント含めて、モチベーションを維持することは簡単なことではありません。鎌田氏は、頻繁にコミュニケーションを取ること、そして色校正の確認など現物によるアウトプットがあるタイミングでは特に、お互いのテンションが上がるよう心がけていました。
結果:予想していなかったアワード受賞「過去最多のツール刷新、挑戦的で喜ばしいプロジェクトだった」
「感覚を合わせていくことが鍵だった」という本プロジェクト。幾度となく行われたコミュニケーションと数々のフィードバックにより、Webサイト、ロゴ、そして各ツールが完成します。
今回のリニューアルプロジェクトは、LARGO代表が社員の皆さんには内緒にして進めていたサプライズプロジェクトでもありました。リリース後は社員の方々から「自社のことがもっと好きになった」なんて声もあがっているとのことで、代表ご自身も非常に満足しているそうです。
LARGOのWebサイトはAWWWARDSにてSite Of The Day、CSS Design AwardsにてWebsite Of The Day、さらにFWAにてFWA Of the Dayを受賞します。最初からアワード狙いだったわけではなかったそうですが、クライアント満足はもちろん、シフトブレインとしても輝かしい実績のひとつとなりました。
デザインディレクターを務めた鈴木慶太朗氏、アートディレクターを務めた鎌田亮平氏は、約1年にも及ぶプロジェクトをこう振り返ります。

鎌田:今回、シフトブレインとしても過去最多のツール類を制作しました。デジタルの枠を超えて、冊子をつくったり、いろいろな加工を試してみたりと、チャレンジングな案件でした。もちろんお互い限られた時間の中で最大限のアウトプットを出すことが求められるので、CGを用いて仕上がりイメージを擦り合わせながら提案もしていましたが、やはり実際の仕上がりまでは感覚的な部分がつかめません。印刷して仕上がった実物を見たときは、素直に嬉しかったです。
またWebサイトに関しては、シンプルでかつ印象的なアニメーションを生み出すのが難しかったのですが、無意味な演出ではなく、意味をもった演出を実装したかったため「空間をデザインしている会社」ということを常に意識して開発しました。
結果的にSNSでも話題にしていただき、海外からの反応もよく、予想もしていなかったアワード受賞もできたので、本当によかったなと感じています。今回のブランディングの成果が、クライアントにどう影響を与えてくれるのか。これからが楽しみです。
鈴木:いま、シフトブレインではWebだけにとどまらず、今回のようにブランディングを軸に見せ方・伝え方を包括的に担当させていただく案件が増えています。ツール類は制作期間が長くなりがちなため、マネジメントも大変ではあるのですが、クライアントを含めたチームのモチベーションを維持したまま走ってこれたのはよかったなと。
シフトブレインのデザイナー陣もWebだけしかできないというメンバーはほぼいませんし、コピーライティングやプランニングに長けたメンバーもいます。メンバーの強みを集約して、今後もこのようなトータルブランディング案件をさらに増やしていけたらいいなと思います。
* * *
シフトブレインにとっても、過去最大数のツール刷新案件であったというLARGOトータルリブランディング。デジタルの領域にとどまらず、紙や映像といった手法はもちろん、会社のあり方にまで関わるようなCI・VI領域からの並走へと領域を広げる同社。これからの活動に、益々期待が高まります。


Member
Producer : Sunao Nakamura
Project Manager : Masakazu Tsuru
Design Director : Keitaro Suzuki
Planning Director, Copy Writer : John Nishiyama
Art Director, Senior Designer : Ryohei Kamada
Logo Designer : Hiroki Miyamoto
Front-end Developer : Junichi Nishiyama, Wonguen Heo
Back-end Developer : Hiroaki Yasutomo
Photographer, Video : Kengo Tsutsumi (nanakumo)
Printing : Yuji Hamanaka (Magical Press)