
主要なWebデザインツール6選|各ツールの特徴や選び方のポイントを解説
- 更新日 : 2025/01/10


Webサイトやアプリケーションの制作現場では、効率的で質の高いデザインワークを実現するために、様々なデザインツールが活用されています。
本記事では、代表的なWebデザインツール6種の特徴や機能を詳しく解説するとともに、プロジェクトに最適なツールを選ぶためのポイントについても紹介します。初心者からプロフェッショナルまで、それぞれの目的や要件に合わせたツール選びの参考にしていただければ幸いです。


Webデザインツールとは?

Webデザインツールは、Webサイトやアプリケーションのデザインを作成、編集、更新するための専門的なソフトウェアやアプリケーションです。これらのツールは、デザイナーや開発者がより効率的かつクリエイティブにWeb制作を進めるのに役立ちます。
案件の規模や目的、チームの専門性に応じて選択することが重要です。多くの場合、複数のツールを組み合わせて使用することで、より効果的なデザインプロセスを実現できます。
Webデザインツールの主な特徴
機能性:
Webデザインツールは、HTMLやCSSの編集からプロトタイプの作成まで、幅広い機能を提供します。
使いやすさ:
多くのツールは、ドラッグ&ドロップインターフェースを採用し、コーディングスキルがなくてもデザインを作成できます。
協働作業:
一部のツールでは、複数のデザイナーや開発者が同時に同じファイルを編集できる機能があります。
人気のWebデザインツール
以下に紹介するツールは、デザイナーの作業効率を高めながら、クオリティの高い成果物を生み出すことができる代表的なソフトウェアです。
Canva

直感的なドラッグ&ドロップインターフェースを採用し、デザインの知識や経験が浅いユーザーでも、プロフェッショナルな品質の制作物を作成できるツールです。
豊富なテンプレートライブラリには、SNS投稿用の画像からプレゼンテーション資料、名刺デザインまで幅広いカテゴリが用意されています。また、カスタマイズ可能なフォント、カラーパレット、画像フィルターなど、充実した編集機能も備えており、ブランドの一貫性を保ちながらデザインを展開できます。
Figma

複数のデザイナーやステークホルダーがリアルタイムで共同作業できるクラウドベースのUI/UXデザインツールです。画面設計からインタラクティブなプロトタイプ作成まで、デザインプロセス全体をシームレスに進行できます。
Adobe XD

Adobe Creative Cloud製品との高度な連携性を持つUI/UXデザインツールです。Photoshopで作成した画像アセットやIllustratorのベクターグラフィックスを簡単に取り込み、シームレスに編集できます。
レスポンシブデザイン機能やオートアニメーション機能により、多様な画面サイズへの対応やインタラクティブな要素の実装が効率的に行えます。コンポーネントの再利用性も高く、一貫性のあるデザインシステムの構築に適しています。
Sketch

Mac OS専用のベクターベースUIデザインツールとして、多くのデザイナーから支持を得ています。シンボルやスタイルガイドを活用することで、大規模なデザインプロジェクトでも一貫性のある制作物を効率的に作成可能です。
プラグインエコシステムも充実しており、ワークフローの自動化やデザインの効率化をさらに推進できます。開発者向けの書き出し機能も強力で、デザインからコードへの橋渡しもスムーズです。
Inkscape

プロフェッショナル品質のベクターグラフィックスを作成できる、オープンソースの無料ソフトウェアです。数式ベースの描画方式により、どれだけ拡大しても画質が劣化しないベクター画像を制作できます。
多彩なパスツールやフィルター効果を備えており、ロゴデザインやイラストレーション制作にも適しています。クロスプラットフォーム対応で、様々な環境で利用可能です。
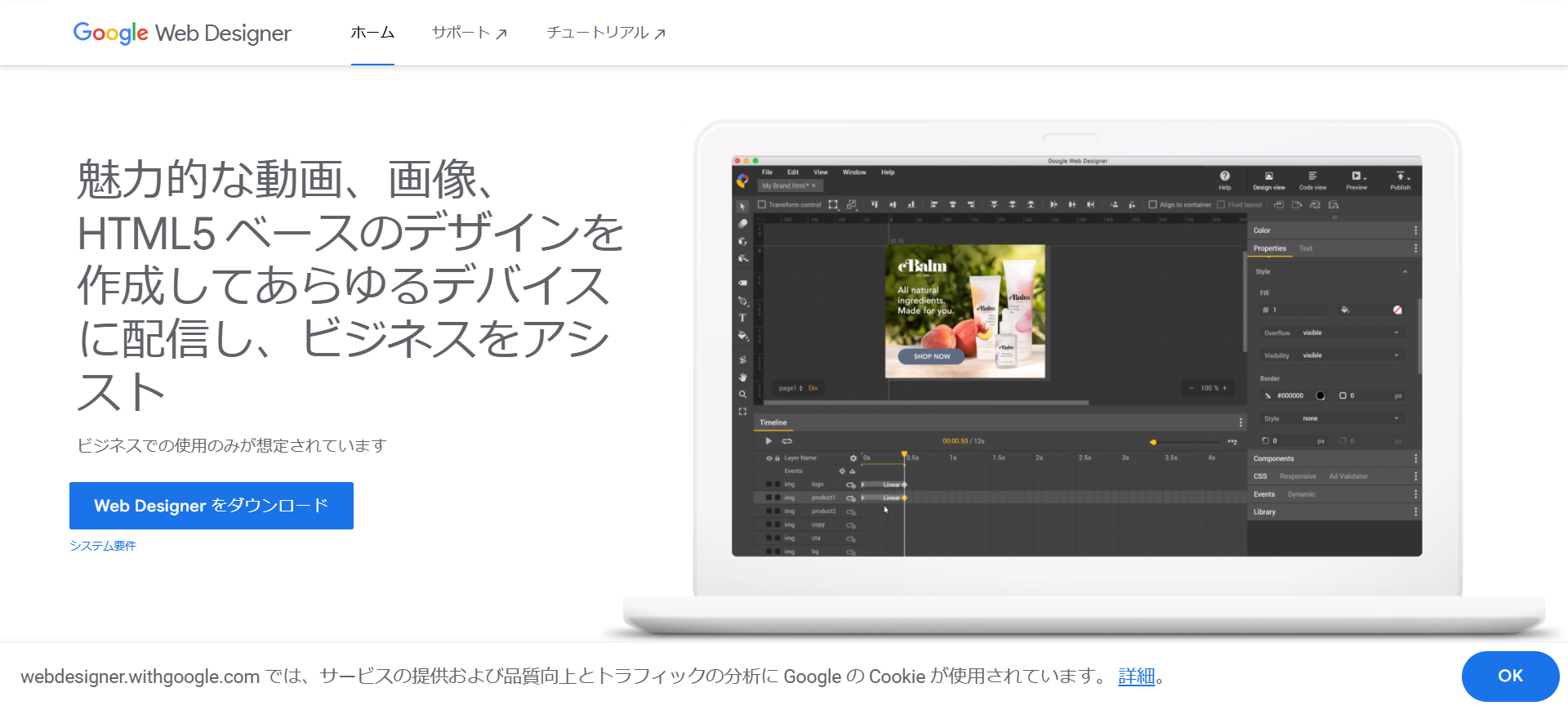
Google Web Designer

HTML5ベースのインタラクティブコンテンツを視覚的に制作できる、Googleが提供する無料ツールです。コーディングの知識がなくても、ドラッグ&ドロップ操作で動的なWebコンテンツやデジタル広告を作成できます。
アドバンスモードではHTML、CSS、JavaScriptを直接編集可能で、高度なカスタマイズにも対応します。Google広告プラットフォームとの連携も強力で、広告クリエイティブの制作と配信を一貫して管理できます。
Webデザインツールの選び方
Webデザインツールを選ぶ際の主なポイントは以下の通りです。初心者の場合は、無料で使えるツールや使いやすさを重視し、経験を積んだ後により高機能なツールへ移行することも検討しましょう。自分のスキルレベルや目的に合わせて選択することが重要です。
制作物に応じて選ぶ
プロジェクトの目的や成果物の種類を明確にすることが、ツール選びの第一歩となります。例えば、静的なWebサイト制作なのか、インタラクティブなプロトタイプ作成なのか、あるいはSNS用のグラフィック制作なのかによって、最適なツールは異なります。
プロジェクトの規模や納期も考慮に入れながら、必要な機能を備えたツールを選択することが望ましいです。
料金
無料ツールでも十分な機能を備えているものから、月額/年額サブスクリプション型の有料ツールまで、様々な選択肢があります。
有料ツールを検討する際は、提供される機能と価格のバランスを見極めましょう。また、チームでの利用を前提とする場合は、ユーザーライセンスの追加コストも計算に入れる必要があります。
機能性
基本的なデザイン機能に加えて、レスポンシブデザインへの対応、コンポーネント管理機能、バージョン管理システムなど、プロジェクトに必要な機能が実装されているか確認しましょう。将来的な拡張性も考慮に入れ、プラグインやアドオンによる機能拡張の可能性も検討するとよいでしょう。
使用環境
ツールの動作要件と実際の作業環境との互換性を確認することは重要です。対応OSやブラウザの種類、必要なハードウェアスペック、インターネット接続の要否など、技術的な要件を細かく確認しましょう。
特にチームで使用する場合は、メンバー全員の作業環境でスムーズに動作することを確認する必要があります。
操作の直感性
ユーザーインターフェースの分かりやすさや操作性は、作業効率に直結します。初心者でも直感的に操作できるツールなのか、あるいは専門的な知識や経験が必要なツールなのか、チームメンバーのスキルレベルに応じて判断しましょう。
また、オンラインチュートリアルやドキュメントの充実度も、習熟度の向上に影響を与える重要な要素です。
共有機能
プロジェクトメンバーや外部ステークホルダーとの円滑なコミュニケーションをサポートする機能は必須です。リアルタイムでの共同編集機能、コメント機能、バージョン管理機能など、コラボレーションに必要な機能が実装されているか確認しましょう。
また、デザインデータのエクスポート形式やデベロッパーへの引き継ぎ機能なども重要な検討ポイントとなります。
口コミやシェア率
実際のユーザー体験に基づく評価は、ツール選択の重要な判断材料となります。オンラインレビューやユーザーコミュニティでの評判を参考に、実際の使用感や問題点、サポート体制の充実度などを確認しましょう。
業界内でのシェア率や普及度も、将来的なアップデートの継続性や互換性の面で重要な指標となります。
webデザインツールにおける「共同編集」の重要性
近年のデザイン制作においては、多様な専門性を持つチームメンバーが協働して作業を進めることが一般的となっています。そのため、共同編集機能を備えたwebデザインツールは、このような協働作業を強力にサポートし、プロジェクトの成功に大きく貢献します。
効率性の向上
複数のチームメンバーが同一のプロジェクトファイル上でリアルタイムに作業できる環境は、作業効率を飛躍的に高めます。従来のように、ファイルのやり取りや更新作業に時間を費やす必要がなくなり、メンバー全員が最新のデザイン状態を即座に把握可能です。
また、各メンバーの作業状況が可視化されることで、重複作業を防ぎながら、パラレルに作業を進められる利点もあります。
コミュニケーションの円滑化
デザインファイル上で直接フィードバックやディスカッションができる環境は、チーム内のコミュニケーションを活性化させます。画面上の特定の要素に対してピンポイントでコメントを残せる機能により、デザインの意図や改善点について具体的な議論が可能になります。
また、リアルタイムでの会話機能を活用することで、即座に疑問点を解消し、認識の違いを早期に発見できます。
柔軟な作業環境
クラウドベースの共同編集機能により、場所や時間を問わない柔軟な作業環境が実現します。オフィスワークとリモートワークを組み合わせたハイブリッドな働き方が一般化する中、地理的な制約を受けることなく、最適な作業環境を選択できる利点は非常に大きなものとなっています。
異なるタイムゾーンにいるチームメンバーとも、スムーズな連携が可能です。
デザインの質の向上
多様な専門性や視点を持つメンバーが同時にデザインプロセスに参加できることで、成果物の質が向上します。UIデザイナー、UXリサーチャー、フロントエンドエンジニア、プロダクトマネージャーなど、異なる役割を持つメンバーが早期から協働することで、技術的な実現可能性や事業目標との整合性を考慮した、バランスの取れたデザインソリューションを生み出すことができます。
Webデザインツールに関するまとめ

各Webデザインツールには独自の特徴や強みがあり、プロジェクトの要件や目的に応じて最適なものを選択することが重要です。
初心者向けの直感的なインターフェースを持つCanvaから、プロフェッショナルなUI/UXデザインが可能なFigmaやAdobe XD、無料で高機能なInkscapeやGoogle Web Designerまで、幅広い選択肢が用意されています。特に近年では、共同編集機能やクラウドベースの作業環境を提供するツールが増加しており、チームでの協働作業やリモートワークをスムーズに進められる環境が整ってきています。
また、デザイン業界の急速な進化に伴い、ツールも日々進化を続けているため、常に最新の情報をキャッチアップし、より効率的なワークフローの構築を目指すことが推奨されるでしょう。
▼関連記事
Webデザイナースキルセット一覧!将来性高いスキルと最低限必要なスキル
Webデザイナーにおすすめの資格10選|独学・未経験者でも取得可能!
Webデザイナーが活躍できる会社とは?5つの業種と業務内容を解説


人気のデザイナー求人
ブランディングに関わるデザインの仕事【グラフィック/Webデザイナー募集】
【デザイナーの仕事】 デザイナー(グラフィック/Web)の仕事は、オリエンテーションからクライアントの抱える課題を顕在化し、解決策となるアイデア導き出し企画立案を行うことから始まります。経験豊富なCD / ADや、コピーライター、Webデザイナーとチームで取り組み、ブランディングやプロモーションの企画提案、デザイン開発を行います。 【具体的には】 ■グラフィックデザイン 企業・商品ブランディングでは、CI / VI構築に向け、コンセプト開発から各種デザイン提案を行っていきます。ロゴマーク、会社案内、ブランドブック、WEB、パッケージ、各種プロモーションなどのデザイン領域を担当できます。 ■WEBデザイン ブランディングに向けWEBデザインを担当してもらうこともあります。コーディングやプログラミングは専任担当や外部と連携して行いますので心配はいりません。コーポレートサイト、ブランドサイト、サテライトサイトなどのデザイン領域を担当できます。 ■その他 動画・映像制作に関するディレクション業務や、イベントブース、オフィス、店舗などの空間デザイン、さらにはアート事業でのアーティストとの協業や、自社イベントへの参加など、パドルデザインカンパニーが展開する様々な事業への参画も可能です。
- 東京
- 新卒 / 中途
- 300万~700万
デザイナー│ナショナルクライアントの案件多数!※大手広告代理店グループ
得意先の課題を解決するための手法や表現を考えて創り出す仕事です。 業務は、ただWebサイトのデザインを作るだけではなく、デジタル広告のコミュニケーションをデザインするといった企画の部分から携わっていただきます。 手掛ける案件は、プロモーション、ブランディング、コーポレート、SNS、アプリ他、幅広くございます。 弊社の得意先はほとんどが大手企業なので、世の中に与える影響も大きく、その分求められることも多いですが、やりがいや成長も大きく得られる環境です。 自身のスキルを活かして、「世の中に影響を与えたい!」「世の中にないもの、面白いものをつくりたい!」「アワードを受賞したい!」等にチャレンジしていきたい方は、是非ご応募お待ちしています!
- 東京
- 中途
- 372万~700万
【中途】縛られない環境で活躍したいWebデザイナー募集!
【業務内容】 ● クライアント業務の企画立案 / web・LP・バナーデザイン制作 ● 自社PR用デザイン制作(自社サイトや自社商品PRデザイン) ● 社内デザイナーに向けて、デザインに関する監修やアドバイスを提示 ● その他これらに付随する業務全般 使用ツール:Photoshop/illustrator/xd/figma etc 【スキル】 Photoshop/illustrator/xd/figma etc 【歓迎スキル】 HTML・CSS・JavaScript・PHP etc
- 大阪
- 中途
- 392万~560万









