
Webデザイナーとは?年収や将来性と求められるスキルとは?「やめとけ」って本当?向いてる人ってどんな人?
- 更新日 : 2023/06/05


近年「Webデザイナーはやめとけ」「Webデザイナーは後悔する」といわれることもあります。しかし、Webデザイナーは仕事内容を理解し、スキルをしっかり習得すれば、未経験者でもチャレンジできる職業です。今回は、Webデザイナーについて理解を深めるために、仕事内容や細かい業務例、Webデザイナーの平均年収をお伝えします。求められるWebデザイナーになるために必要なスキルの解説もしています。知見を豊かにし将来性が高いWebデザイナーを目指しましょう。


Webデザイナーとは

Webデザイナーとは、わかりやすくまとめるとWebサイトのデザインを請け負うデザイナーのことです。サイトのユーザーの特性を生かしてWebサイト全体のデザイン制作を担う場合もありますし、Web広告やバナーなどを作成する場合もあります。
デザインはWebデザイナーが行い、コーディングはコーダーが行うという企業もありますが、基本的には、サイト構築におけるデザインとコーディングも担当する人といった認識が正しいでしょう。
時折「Webデザイナーに向いてる人はどんな人?」という質問を受けることがあります。デザインセンスやコーディングセンスなど抽象的な長所を問われる仕事ではありますが、「Webデザイナーの仕事内容をしっかり理解し取り組める人」であることは最低限の条件です。Webデザイナーの仕事内容や細かい業務を見ていきましょう。
Webデザイナーの仕事内容

Webデザイナーの仕事内容は、案件や所属する制作会社の考え方により異なりますが、主に以下の5つのプロセスに分けられます。 1つ1つ見ていきましょう。
ヒアリング
まずはクライアントにヒアリングを行います。ヒアリング内容はクライアントの課題を含め「どのようなWebサイトを作るか」「どのようなコンバージョン(CV)を求めるか」などが主題となるでしょう。
ヒアリングした結果をもとに分析し、課題解決に向けた全体設計や方針を決めます。 この工程はプロデューサーやディレクターが担当し、Webデザイナーは直接関わらないこともあります。しかし、CVを効果的に獲得するために必要とされるのはWebデザイナーです。コンセプト設計や要件、進行方針について考えを示し、チームでブラッシュアップしていくキーパーソンであるという当事者意識が求められます。
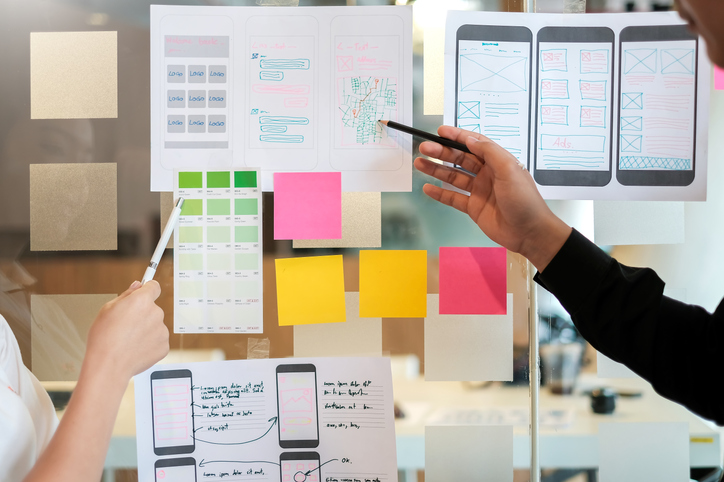
サイト設計とワイヤーフレーム作成
続いて、サイト設計やワイヤーフレームの作成を行います。Webデザイナーの実力の見せ所ともいえます。 サイト設計では、 内部ページの数や階層の深さ ・リンク構成 ・各ページに含めるコンテンツ などを分析の上、ディレクトリマップにまとめます。
その後、各ページのレイアウトを決めるワイヤーフレームまで落とし込みます。 こうした上流設計は、簡易的なデザイン試作段階でクライアントと小まめに確認を取ることで、後々のミスコミュニケーションや出戻りを最小限に抑えることができ、デザイン作業がスムーズに進みます。
デザインに落とし込む
ワイヤーフレームについてクライアントの確認が得られたら、具体的なデザイン作業に入ります。 デザインにはPhotoshopやIllustratorなどのデザインソフトを用い、各Webページのビジュアルを整えます。
デザインができたら終わりではなく、クライアントに提出し、フィードバックを受けて修正する作業を繰り返すことになるでしょう。
マークアップ・コーディング
完成したデザインに従い、実際にWebサイトを構築します。 この工程はマークアップ・コーディングと呼ばれます。作業自体はマークアップエンジニアやコーダーと呼ばれる専門の職業が担当するケースが多いです。
デザインと同時進行するケースやワイヤーフレームを基に作られたデザインが実装されているか確認しながら進めるため、協同作業をしたりコーディング技術があるWebデザイナーが担当したりすることもあります。
テストと納品
マークアップ・コーディングが完了したらテストを行い、すべてのページが問題なく表示・動作することを確認後、クライアントへ納品します。 その後の運用はクライアントに引き渡す場合もあれば、引き続き更新を担当することもあります。
Webデザイナーの年収
厚生労働省の職業情報提供サイト 「jobtag」によると、Webデザイナーの全国平均年収は令和3年時点で478.6万円です。年齢別の平均年収を見てみると、20代前半の平均年収は300万円台前半で、40代は500万円を超えへと緩やかに上がっています。
特筆すべきなのは、最も年収が高い年代が55~59歳で、平均年収637万円をマークしています。マネジメント側に回ったり、フリーランスとして脂がのる時期だったりと高年収の理由は人によってさまざまです。
現在「Webデザイナーに将来はない」「Webデザイナーは後悔する」などと噂される一方で「Webデザイナーは、新卒~働き盛りは全国平均並みの給与だが、本人の努力次第で長く活躍できる職業」だといえます。
出典:厚生労働省 職業情報提供サイト jobtag Webデザイナー
Webデザイナーの将来性
Webデザイナーは「やめとけ」「将来性が低い」「後悔する」などといわれることもある職種ですが、実際には案件数自体は増えています。しかし、デザインツールやAIの台頭、SNSの普及などから、1件あたりの価格が下がっていたり、スキルの幅によって忙しい人とそうでない人の差が開いていたりするのも事実です。
Web業界はトレンドの移り変わりが早いため、将来性を担保したいならスキルを磨き、広げ続ける努力が必要でしょう。さらにコネクションも広げていける人には、今後も活躍できる可能性が高いです。「新しいツールが出てくれば使ってみる」「作成物をアウトプットもする」といった好奇心やチャレンジ精神の高いWebデザイナーなら将来性も高いでしょう。
▼関連記事
Webデザイナーこそマーケティング知識が重要!学ぶべきマーケ施策やポートフォリオの内容
Webデザイナーは「やめとけ」?平均労働時間や残業と低年収の理由とは?ワークライフバランスを重視するなら必要なスキルやおすすめの働き方とは?
Webデザイナーの働き方

Webデザイナーは、所属する組織によって インハウスデザイナー とプロダクションデザイナー の2つに分けることができます。フリーランスとして活動するにしても、インハウス デザイナーなのかプロダクションデザイナーなのかによって、給与や働き方、クライアントのタイプが異なります。それぞれの特徴を詳しく見ていきましょう。
インハウスデザイナー
自社サービスの成長に携われる 社内の案件を社内で回すためのWebデザイナーを「インハウスザイナー」あるいは「社内Webデザイナー」などと呼びます。 自社のWebサイトを立ち上げるとき 更新頻度の高いWebサイトを運用するとき 商品ごとにブランドサイトを作りたいとき など、大規模・長期間の案件は外注すると、費用も手間もかかる場合があります。
そこで社内にインハウスデザイナーとして、Webデザイナーを雇い、社内でデザインやコーディングを完結させるのです。 インハウスデザイナーはクライアントを持たず、社内で議論した方針に従ってデザインを行います。 社内の運用チームに所属するためすり合わせがしやすく、綿密なコミュニケーションを取りやすい点が特徴です。
長期間同じWebサイトを担当することが多いため、一つのコンテンツに愛着と責任感をもって長く携わりたい人が向いているといわれています。
プロダクションデザイナー
プロダクションデザイナーは、広告代理店や制作会社と雇用契約や業務委託契約を結び、クライアントーワークが主な業務を担当します。簡単なWebサイトやランディングページを制作する案件やWebサイトを制作したら運用はクライアントに引き渡す案件などが多く、さまざまな案件に携われる点が特徴です。
場合によっては、名の知れた大手企業の案件を任されることもあります。 プロダクションでは、多くの案件を同時進行で回したり、要件や課題のタイプがまったく違う案件を担当したりすることもあるため、柔軟性が問われます。
また、クライアントとしっかり対峙し、相手の望身を組む能力が必要とされるためコミュニケーションスキルや幅広いデザインスキルが必要です。
Webデザイナーと他のデザイナーとの違いとは
Webデザイナーと混同されやすい職種として、グラフィックデザイナーやUI/ UXデザイナーがあげられます。それぞれの特徴をわかりやすく解説します。
グラフィックデザイナー
Webデザイナーは、グラフィックデザイナーと混同されることがあります。グラフィックデザイナーは、雑誌の広告やポスターなど紙媒体にグラフィックを使ったデザインをするのがメインの職業です。基本的にWeb媒体のみに限った仕事はしません。
しかし、グラフィックデザイナーとしての仕事が少ないデザイナーがWebデザインを学んだり、Webデザイナーがグラフィックデザインを学んだりして、どちらの仕事もできるようにしておくことは仕事の幅や収入を増やすことにつながるでしょう。
UI/UXデザイナー
UI/UXデザイナーとは、Webアプリやスマホアプリのデザイナーで顧客心理や行動を予測し、ユーザビリティーに着目したデザインをするデザイナーのことです。
スマホのアプリ画面のデザインをメインにしている場合は、UI(ユーザーインターフェイス)デザイナーと呼ばれています。UIデザイナーは、アプリの「使いやすさ」「分かりやすさ」など、機能性を重視したデザイン設計を行います。
一方、UX(ユーザーエクスペリエンス)デザイナーは、サービスや製品を通して得られるユーザー体験を設計します。UXデザイナーは、ユーザーインタビューやSEO、マーケティング、サイト解析なども担当します。わかりやすくまとめると
・UI:ユーザーインターフェイス(User Interface)
…ユーザーとサービス、モノとの接触面
・UX:ユーエクスペリエンス(User Experience)
…製品やサービスを通して得られるユーザー体験
というわけです。両者の需要が伸びていますが、兼務するUI/UXデザイナーを求める企業が増えています。
仕事に困らないWebデザイナーになるには、包括的にデザイン業務全般に関われるようになることがポイントです。Webデザイナーとして頭一つ抜け出すには、UI/UXデザイナーとしての知見を積むのが最適だといわれています。
▼関連記事
UXデザインとは?UIデザインとの違いや学習方法、設計のコツを徹底解説
稼げるWebデザイナーに必須のスキルとは?

Webデザイナーになるには、デザインが好きであることがもちろん大切です。しかし、仕事の幅を増やすには、もう一歩踏み込んだスキルアップが必要です。 Webデザイナーとして活躍するためにあると望ましい代表的なスキルを紹介します。
PhotoshopやIllustratorなどデザインソフトを操る技術
Webデザイナーの主要な仕事であるデザインを行うためには、Photoshopなどのデザインソフトを扱えることは必須スキルです。 さまざまなデザインソフトの機能を理解し、デザインの引き出しを多く増やしましょう。
Webデザイナーに最も求められるのは、センスや美的感覚ではありません。どれだけデザインセンスに優れていても、クライアントの課題を視覚的に解決するための知識や情報、技術がなければ稼げない職業です。 デザインソフトの引き出しが多ければ、さまざまなクライアントの要望を実現でき、仕事の幅が広がるでしょう。
プログラミング言語の知見
マークアップ・コーディングの工程では、ワイヤーフレームを基に作られたデザインを、主にHTMLやCSS、JavaScriptなどのプログラミング言語を用います。専任のエンジニアやコーダーが担当する場合もありますが、Webデザイナー自身にプログラミング言語のスキルがあると仕事の幅や依頼が増えるでしょう。
HTMLとCSSはWebサイトを構築するための言語で、「マークアップ言語」と呼ばれます。この2つを駆使してデザインをWebサイトに作り上げていきます。さらにページに動きを持たせたいときに使用するのが、JavaScriptです。
・ユーザーが適切な形式でフォームに情報を入力したかチェックする
・ページのロード時にテキストカーソルを検索ボックスに自動で出現させる
・リアルタイムで動くグラフや文章の表示を行う
といったことができるのがJavaScriptのメリットです。Webデザイナーに求められることが多いのは、主にHTMLとCSSのスキルですが、JavaScriptまで扱えると他のWebデザイナーと差別化を図れます。
SEOにまつわる知識
SEOは「検索エンジン最適化」を略した言葉で、Googleなどの検索エンジンからの流入を増やすためのさまざまな施策を指します。 マークアップの仕方やタグの設置内容によっては、SEO効果が変わる場合があるので、デザインに関するSEOの知識も持っておくと、クライアントの要望をより多角的に請け負えます。
課題解決のための企画力
サイトのヒアリングからコンセプト設計までの工程に関わる場合は、企画力も求められます。 クライアントの企業課題をヒアリングしてどのように解決していくかを提示する力や、要不要の線引き、着手すべき優先順位などを論理的にクライアントに説明できる能力も併せて求められるでしょう。クライアントの要望を踏まえ、 実現可能な設計に持っていくことができる交渉力を持つWebデザイナーは、クライアントからの信頼も得られるでしょう。
UI/UXデザインの知見とスキル
Webデザインは単に見た目がいいだけでは不十分です。利用するユーザーが使いやすく、目的をスムーズに達成できる必要があります。 ユーザーにとって使いやすいサイトであれば、企業にとってのターゲット層に正しくアプローチし集客につなげることが可能です。そのため、Webデザイナーに、UI/UXデザインについての知見やスキルを身につくと需要が格段に上がります。
アプリ開発の案件などに定期的に参画しないと、UI/UXデザインの仕事は無理といわれることもありますが、現在はUI/UXデザインのセミナーなどがよく開催されています。インターネット上でも情報が獲得できるので、自ら学びに行く姿勢が必要です。
未経験からWebデザイナーになるために勉強すべきこととは?

実務経験がなくても意欲があり、実際に自分でWebサイトなどを作ったことがあればWebデザイナーとして採用される可能性もあります。しかし、独学やスクールなどでデザインソフトの使い方やHTML/CSSの知識を学び、自力でWebサイトを制作出来るくらいのレベルに到達する必要があるでしょう。
ただし、Web業界は常に知識やスキルのアップデートを求められます。未経験からWebデザイナーになれたとしても、学び続ける姿勢が大切です。これこそが企業や制作会社が未経験者も採用する理由です。Webディレクターとして採用されるためには、Webの知見や技術、トレンド知識も必要ですが、アップデートや独学での自己研鑽を忘れないようにしましょう。
WebデザイナーとはWeb上の視覚的な課題解決請負人
Webデザイナーに必要なのは課題を視覚的に解決するための理論です。知識やセンスはあれば役立つものですが、なければならないものではありません。 身につけるスキルによっては第一線で活躍するWebデザイナーにもなれます。
自分にはどんなスキルや知識が必要かをよく考え、Webサイトの視覚的課題解決スペシャリストを目指しましょう。


人気のデザイナー求人
【中途】縛られない環境で活躍したいWebデザイナー募集!
【業務内容】 ● クライアント業務の企画立案 / web・LP・バナーデザイン制作 ● 自社PR用デザイン制作(自社サイトや自社商品PRデザイン) ● 社内デザイナーに向けて、デザインに関する監修やアドバイスを提示 ● その他これらに付随する業務全般 使用ツール:Photoshop/illustrator/xd/figma etc 【スキル】 Photoshop/illustrator/xd/figma etc 【歓迎スキル】 HTML・CSS・JavaScript・PHP etc
- 大阪
- 中途
- 392万~560万
ブランディングに関わるデザインの仕事【グラフィック/Webデザイナー募集】
【デザイナーの仕事】 デザイナー(グラフィック/Web)の仕事は、オリエンテーションからクライアントの抱える課題を顕在化し、解決策となるアイデア導き出し企画立案を行うことから始まります。経験豊富なCD / ADや、コピーライター、Webデザイナーとチームで取り組み、ブランディングやプロモーションの企画提案、デザイン開発を行います。 【具体的には】 ■グラフィックデザイン 企業・商品ブランディングでは、CI / VI構築に向け、コンセプト開発から各種デザイン提案を行っていきます。ロゴマーク、会社案内、ブランドブック、WEB、パッケージ、各種プロモーションなどのデザイン領域を担当できます。 ■WEBデザイン ブランディングに向けWEBデザインを担当してもらうこともあります。コーディングやプログラミングは専任担当や外部と連携して行いますので心配はいりません。コーポレートサイト、ブランドサイト、サテライトサイトなどのデザイン領域を担当できます。 ■その他 動画・映像制作に関するディレクション業務や、イベントブース、オフィス、店舗などの空間デザイン、さらにはアート事業でのアーティストとの協業や、自社イベントへの参加など、パドルデザインカンパニーが展開する様々な事業への参画も可能です。
- 東京
- 新卒 / 中途
- 300万~700万
デザイナー│ナショナルクライアントの案件多数!※大手広告代理店グループ
得意先の課題を解決するための手法や表現を考えて創り出す仕事です。 業務は、ただWebサイトのデザインを作るだけではなく、デジタル広告のコミュニケーションをデザインするといった企画の部分から携わっていただきます。 手掛ける案件は、プロモーション、ブランディング、コーポレート、SNS、アプリ他、幅広くございます。 弊社の得意先はほとんどが大手企業なので、世の中に与える影響も大きく、その分求められることも多いですが、やりがいや成長も大きく得られる環境です。 自身のスキルを活かして、「世の中に影響を与えたい!」「世の中にないもの、面白いものをつくりたい!」「アワードを受賞したい!」等にチャレンジしていきたい方は、是非ご応募お待ちしています!
- 東京
- 中途
- 372万~700万










