
Webデザイナーに向いてる人・向いてない人は?それぞれの性格的特徴を解説 | MOREWORKS
- 更新日 : 2025/01/17


文字だけのシンプルなサイト、画像が多いサイト、いろいろなデザインのWebサイトがありますよね。
サイトの見やすさや、使いやすさは、デザインの良し悪しに大きく左右されます。良質なWebサイトを制作するためにも欠かせないのが、Webデザイナーです。
この記事では、Webデザイナーの仕事内容や年収、将来性についてご紹介しています。


Webデザイナーの仕事内容とは?

Webデザイナーの仕事内容は「サイトの見た目をデザインすること」ですが、担当するのはデザイン業務だけではありません。
ヒアリングやコーディングなど広範囲に渡ります。
ここでは、Webデザイナーの仕事の流れについてご紹介しています。
ヒアリング業務
Webデザインは、クライアントにWebサイトの目的やコンセプトなど、要望を細かくヒアリングすることから始まります。
ヒアリングは、クレームややり直しなどのトラブルを避けるためにも重要な業務。
Webデザイナーは、デザイン能力だけでなく、ヒアリング力、分析力などが極めて重要となるポジションです。
例を挙げて考えてみましょう。
クライアントから「今度リニューアルして発売するお菓子の宣伝サイトを作りたい」という要望を受けたとします。
しかし、これだけではどんなWebサイトを制作しようか、デザインのコンセプトを固めることは難しいでしょう。
サイト制作、デザインにおいて必ず把握しておくべき情報はたくさんあります。
例えばそのお菓子はSNSで流行りの商品を欠かさずチェックしている10代の女子高生をターゲットにしているのか、それともビジネス街に勤める40代の男性をターゲットにしているのかによって大きくコンセプトが変わってきますよね。
他にも商品の金額は高いのか安いのか、そのお菓子は他のお菓子と比較しどんな強みがあるのか、お菓子を買うことによってお客さんにどんな価値を提供できるのか、といった商品のコンセプトをヒアリングを通してしっかりと理解する必要があります。
「女性に向けたレモン味のグミ」という情報と、「仕事が忙しくてなかなか気分転換ができない30代のOLに向けて開発した、仕事中にサクッと食べることができるレモン味のグミ。酸味が強めで冷感パウダーも使用。口に入れた途端気分がシャキッとなるように意識した」という情報であれば後者の方がよりサイトに使う色やメッセージもなんとなく想像できるのではないでしょうか?
このように、扱う商品やサービス像を明確にした上でクライアントが何を実現させたいのかを詳しく掘り下げることで精度の高いサイト構築ができるようになるため非常に重要な工程となります。
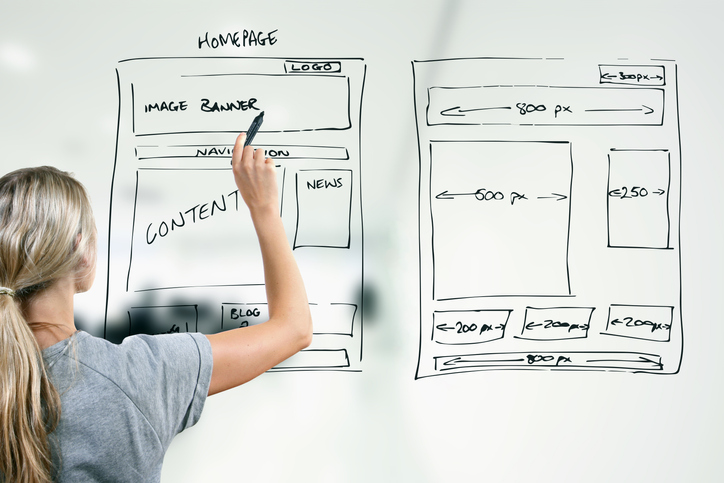
Webサイトの構成、レイアウト
クライアントの要望をヒアリングしたら、制作するWebサイトの大まかなイメージを決定します。
Webサイトの構成を設計したあと、掲載する写真や文字などの情報を視覚化する作業となります。
このとき、Photoshop(フォトショップ)やIllustrator(イラストレーター)などのグラフィックソフトを用いてレイアウトを作成します。それがワイヤーフレームと呼ばれるものです。
・Photoshopの特徴・レビュー紹介ページ
・Illustratorの特徴・レビュー紹介ページ
具体的には「商品ロゴは画面の右端に置くのか左端に置くのか」「ヘッダーメニューに設置する項目は何か」「写真はどこにおき、テキストはどこに挿入するのか」などのWebサイトのデザインに必要な要素の配置を大まかに決めていく工程になります。
ワイヤーフレームはサイトの見た目や使いやすさはもちろん、サイトに流入してきたユーザをどのようにサイト内回遊させるかを踏まえた上で設計することが求められます。
つまり、ワイヤーフレームの質はそのままユーザーにとってストレスなく使えるWebサイトになるかどうかに直結します。
ヒアリングを通して要件整理ができていたとしても、それらの意図をワイヤーフレームに落とし込むことができず、中途半端に作成してしまうといくら写真や文言にこだわってデザインしてもユーザーフレンドリーではないサイトが出来上がってしまうため注意が必要になります。
Webサイトのデザイン
ワイヤーフレームが完成したら詳細な部分を詰めながらデザインしていきます。
サイト全体の配色もデザインの工程で決定します。
Webサイトのデザインは、クライアントにとって、自分たちの要望が具体的に形として表現されるのを確認できる最初の段階です。
ワイヤーフレームはあくまで枠組みを簡易的な線と箱で表現したもののため、制作知識のないクライアントだとサイトの構成を見ただけでは完成イメージが浮かばないということも往々にしてあります。
そのため、デザインとしてわかりやすく確認できるようになったこの段階からクライアントによる要望や修正依頼が入るようになります。
この時、デザイナーはデザインのパターンを1つだけではなく複数パターンを用意することが多いです。
なぜなら、選択肢が複数あった方がクライアントもデザインをよりイメージしやすくなり、同じ修正依頼を出す場合でも「この箇所はA案の方がイメージに近くて、色味はB案をもう少し濃くした感じ」と具体的に指示してくれる可能性が高いからです。
クライアントが思い浮かべているイメージ像に近づけつつ、デザイナーとして提案できる箇所があれば積極的に調整を行い、最適なデザインに落とし込む必要があるため根気強さが求められます。
Webサイトのコーディング
デザインが確定したら、デザイン通りにHTMLやCSSでコーディング(表現)し、Webサイトを完成させます。
その後、Webサイトの動作確認を行い、クライアントに納品します。
会社によってはWebデザイナーではなく、コーダーやマークアップエンジニアと呼ばれる人がコーディングする場合もあります。
Webデザイナーに欠かせないスキルとは

Webデザイナーに必要なのは、デザインスキルだけではありません。
ここでは、Webデザイナーに欠かせない基本スキルをご紹介します。
HTML,CSSに関する基礎知識
デザインを実装するためには、コーディングの知識が必要です。
コーディングには、HTMLやCSSなどのマークアップ言語が用いられます。
クライアント案件を多く抱える会社は、デザイナーの代わりに、コーダーやマークアップエンジニアが実装します。
そのため、コーディングができないデザイナーも多くいますが、現場で活躍できるのはコーディング知識のあるWebデザイナーです。
コーディングができると重宝されるので、転職も有利になります。
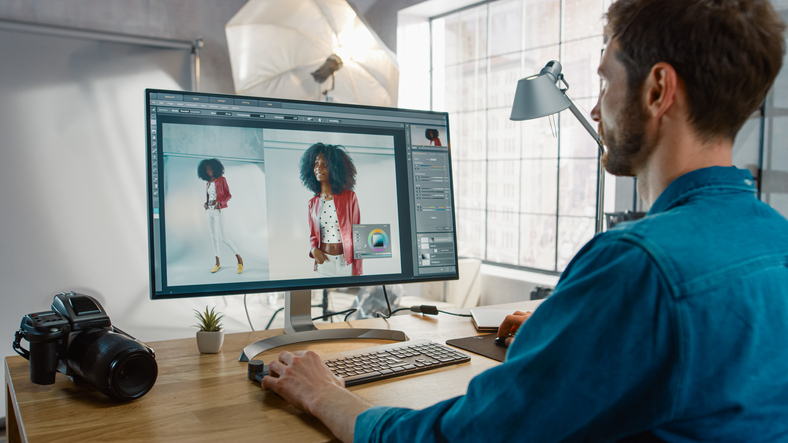
Photoshop,Illustratorなどのグラフィックソフトの基礎知識
Webサイトのデザインは、Photoshop(フォトショップ)やIllustrator(イラストレーター)などのツールを用いて行うので、グラフィックソフトの基礎知識が必要です。
これからWebデザイナーを目指す人は、まずは無料で使えるソフトから勉強をスタートするのも良いでしょう。
・Photoshopの特徴・レビュー紹介ページ
・Illustratorの特徴・レビュー紹介ページ
コミュニケーション能力
Webサイトの制作には、クライアントやディレクター、エンジニアなど様々な人が関わっています。
Webデザイナーは、クライアントの要望を上手に引き出したり、エンジニアに“デザイン通り”実装してもらったりする必要があるので、コミュニケーション能力が高い方が有利といえます。
Webデザイナーに必要なスキルについては「Webデザイナースキルセット一覧!将来性高いスキルと最低限必要なスキル」の記事も参考にしてみてください。
Webデザイナーに向いている人はどんな性格の人?

Webデザイナーの仕事は、デザイン業務だけでなく、ヒアリングや分析、コーディングなど多岐に渡ります。
ここでは、Webデザイナーの適性についてまとめています。
デザイン、コーディングが好き
Webデザイナーは、デザインセンスが問われる仕事。
加えて、デザインが好きでないと勤まりません。
また、コーディング作業もあるので、HTMLやCSSなどを打ち込むのが苦にならないことも大切です。
デザインやコーディングを楽しめる人は、Webデザイナーに向いているでしょう。
デザインを論理的に考えられる
Webデザイナーは、クライアントの要望に合わせたり、ユーザーを考慮しながらサイトをデザインしなければなりません。
そのため、論理的に考える力が求められます。
ロジカルシンキングが得意な人は、Webデザイナーとして働くとき大きな武器となるでしょう。
根気強い
Webデザインは、クライアントやユーザーありきのモノづくり。
クライアントが納得いくまで、修正を繰り返すのは日常茶飯事なので、根気強さが大切です。
デザイナーは華やかそうに見えて、地味な作業も多い仕事なので、忍耐力が求められます。
新しいことを取り入れるのが好き
技術の進歩が速いWeb業界では、新しい知識や技術を常に学び続けることが必要です。
そのため、自主学習の意欲が高く、新しいトレンドをキャッチアップする柔軟性がある人にとって、この業界は非常に向いています。
業界内でのキャリアアップを成功させるためには、最新情報を常にアップデートし、実践的なスキルを磨く姿勢が欠かせません。
ユーザー目線でものを見られる
最終的なユーザーの体験を常に意識しながらデザインできる視点が重要です。 使いやすさと見た目の美しさのバランスを考慮しつつ、サイトの目的達成を意識できる人材が求められています。
ターゲットユーザーの行動パターンや心理を理解した上で、最適なUIを提案できる思考力を持つ人は、優れたWebデザイナーとなれるでしょう。
細部へのこだわりがある
ピクセル単位の微調整や、文字間隔の調整など、細かな作業に対して妥協を許さない姿勢が求められます。 見た目の完成度を高めることで、サイト全体の質が大きく向上するでしょう。
デザインの細部まで丁寧に作り込める几帳面な性格の人は、高品質な制作物を生み出せます。
アイデアを具現化できる
頭の中でイメージしたデザインを、実際の制作物として表現できる技術力が必要です。 アイデアスケッチから具体的なデザインへと落とし込める実装力を持つ人材は、クリエイティブな現場で活躍できます。
独創的な発想を形にする過程を楽しめる人は、創造的な仕事の醍醐味を味わえるでしょう。
質問を厭わない
クライアントが具体的なデザインの知識を持っていないことを考慮し、質問力を駆使して情報を引き出す姿勢も重要です。
Webページの目的、ターゲット、サイズ、納期、予算、理想のイメージなど、詳細を質問することでクライアントの求める全体像を明確にすることができます。
外交的な性格や話し好きである必要はありませんが、「何を言いたいのか」を理解しようとする姿勢と質問力がある人は、Webデザイナーに向いていると言えます。
柔軟な働き方を求めている
Webデザイナーの職務はリモートワークやフレックスタイム制など柔軟な働き方が可能です。そのため、適切なスキルを身につけさえすれば、理想の職場環境が実現することができます。
家事と仕事を両立したい人や、二拠点生活を思い描いている人などにとって、WEBデザイナーは働き方を選びやすい職業だと言えるでしょう。
実力による評価を重視している
Webデザイナーは、自分のスキルや成果が直に評価される職種です。デザインの実力を持ち、それを形にできる人には理想的な環境が用意されています。
待遇も能力次第で大きく変わり、高収入を得るチャンスがあります。Webデザイナーとして転職を目指す人は、自分の実力を発揮し、高く評価されることでキャリアアップを目指せるでしょう。
Webデザイナーに向いていない人はどんな人?

一方で、Webデザイナーに向いていないのは、どんな人なのでしょうか。
飽きっぽい
Webデザイナーは、Webサイトをゼロからデザインします。
何度もデザインを考えたり、コーディングの調整をしたり、地味で細かい作業が多い仕事です。
デザイナーはキラキラと華やかな職業だと想像している方、飽きっぽい方には不向きかもしれません。
個性、こだわりが強すぎる
Webデザイナーとアーティストは、同じクリエイティブワークですが対照的です。
自分の表現を突き詰めて人を魅了するアーティストに対し、Webデザイナーはクライアントの要望を満たす商業的デザインが求められます。
もちろんWebデザイナーにも、こだわりは大切ですが、クライアントの要望に応えることが大前提。
さらに、納期に間に合わせる必要があります。
どうしても自分のデザインを見てもらいたいなど、こだわりがある方には向いていないかもしれません。
大雑把な性格
Webデザイナーとして成功するためには、細部に気を配る能力が不可欠です。デジタルクリエイティブ業界で転職を考えている方にとって、特に繊細なデザインやユーザーインターフェースを作成する際には、緻密な作業が求められます。
大雑把な性格の人は、この業界で活躍するために特に努力が必要かもしれません。また、Webデザインの仕事内容には、クライアントの要望を正確に反映させることや、最新のデザイントレンドを取り入れることも含まれます。
結果的に、注意深さや詳細への集中力があることで、より良い待遇を受ける可能性が高まります。
計画性に欠ける
プロジェクトの進行には、明確な工程管理と計画的な作業が必須です。締切直前まで着手せず、慌ただしく仕上げるような作業スタイルでは、高品質な成果物は望めません。
見通しを立てずに作業を進める方は、チーム全体の進行にも影響を及ぼすため、苦労する場面が多いでしょう。
マルチタスクが苦手
複数のプロジェクトを並行して進める場面が頻繁にあります。 一度に一つの作業しか集中できない方は、納期や優先順位の管理に苦心するでしょう。
タスクの切り替えが苦手な人は、業務の遅延や質の低下を招く可能性があります。
人とのコミュニケーションが億劫
Webデザイナーの仕事では、クライアントやプロジェクトマネージャー、開発者など、多くの関係者とのコミュニケーションが求められます。要望のヒアリングやデザインの提案、修正点の確認など、日々の業務で欠かせない打ち合わせが発生するからです。
相手の意図を正確に理解し、自分の考えを分かりやすく伝える能力が必要です。対面でのやり取りに苦手意識がある方は、業務上で大きな壁にぶつかる可能性が高いでしょう。
数字での評価を重視する
Webデザイナーの仕事は、創造性やユーザー体験の質が重要な評価基準となります。単純な数値指標だけでは、デザインの価値を正確に測ることは難しいのが現状です。例えば、美的センスや使いやすさ、ブランドの世界観との調和など、定量化が困難な要素が成果を左右します。
常に数字で明確な評価や成果を求める方は、この職種でストレスを感じる可能性があります。もちろん、コンバージョン率やページビュー数などの指標も重要ですが、それらは全体の一部に過ぎません。デザインの質や創造性という、数値化できない価値を理解し、受け入れられることが必要です。
Webデザイナーに向いていない場合は? ジョブチェンジ4選
もしWebデザイナーに向いていないと感じた場合、他の職種への転職も考えられます。ここでは、主要な4つの選択肢として、UXデザイナー、プログラマー・コーダー、マーケター、企業のPR・広報という4つの職種についてご紹介します。
UXデザイナー
ユーザー体験を最重視する職種として、UXデザイナーは魅力的な選択肢となります。 Webデザインで培った視覚的なスキルを基盤に、ユーザビリティテストやユーザーリサーチなど、より分析的な業務へシフトできます。
デザインの表面的な美しさよりも、使いやすさや課題解決を重視したい方に適した職種です。
UIデザイナーについては「UIデザイナーとは | 業務内容・必要なスキル・キャリアプランについて詳しく解説」の記事も参考にしてみてください。
プログラマー・コーダー
Webデザイナーとしてコーディングスキルや技術力が既に備わっている場合、プログラマーやコーダーとしてのキャリアチェンジは主要な選択肢の一つです。
特に、「デザインは向いていなかったけれど、コーディングは苦にならない」にとっては魅力的なジョブチェンジと言えるでしょう。
プログラマー・コーダーは専門職として特化することで需要がさらに広がりやすいため、できるだけ早い段階で適性を見極めてジョブチェンジすることをおすすめします。
コーダーについては「コーダーとは|プログラマーとの違い・仕事内容・求められるスキル・将来性を解説」の記事も参考にしてみてください。
マーケター
デザインの知識を活かしつつ、マーケティングの視点から業務に携わりたい場合、マーケターへの転職は理想的な選択です。
マーケターは市場動向を分析し、効果的なプロモーション戦略を立てる役割がありますWebデザイナーと密接に連携し、デザインに基づいた広告やコンテンツを企画し、ターゲット層にアプローチします。
この職業では、デザインスキルに加えてマーケティング知識やデータ分析能力も求められるため、Webデザイナーとしての経験を活かして更なるステップアップを期待することができます。
企業のPR・広報職
広報PRの仕事は、自社の製品やサービス、経営に関する情報を発信する役割を担う職種です。情報の発信先は、消費者に限らず、メディア、株主、投資家、取引先、地域社会、従業員など、多岐にわたります。
この職種には、トレンドを素早く取り入れる能力や、伝わりやすく表現する能力が求められます。
また、Webデザインの経験を活かすことで、企業や製品の魅力を外部に向けて魅力的に発信できる人材として重宝されるでしょう。
Webデザイナーの待遇・将来性について

Webデザイナーの仕事内容や必要なスキルがイメージできたところで、実際に働いたときの待遇面が気になりますよね。
ここでは、Webデザイナーの平均年収、将来性についてまとめています。
平均年収は300〜400万円!WEB業界水準で見ても高くない

一般的に、Webデザイナーの平均年収は、300〜400万円が相場とされています。
マイナビ転職が公開している「職種別 モデル年収平均ランキング」2024年版によると、Webデザイナーの平均年収は490万円、322職種中216位でした。
これは中途採用の平均年収なので、スキルがあれば、転職で年収を大幅にあげることが可能です。
Webデザイナーは、デザイン以外のプラスアルファのスキルを身につければ、市場価値が高くなります。
詳細な年収事情やWebデザイナーが年収を上げる方法を知りたい方は「Webデザイナーが年収1000万を目指すには?年収アップの方法と面接対策」」の記事も合わせてご覧ください。
Webデザインに派生するスキル身につけてキャリアアップしよう
IT業界は変化が大きいので、Webデザイナーは常にスキルアップしていかねばなりません。
Webデザイナーとして長く活躍するためには、Webデザインに派生するスキルを身につけることが大切です。
Webデザイナーは、マーケティング知識、プログラミング、スケジュールマネジメント、リーダーシップ、ディレクションなど、様々なスキルが求められます。
また、ディレクション経験があると、Webディレクターへのキャリアアップが見込めます。
デザインだけできるWebデザイナーは淘汰されるので、将来を見据え、スキル構築をしていくことが重要です。
「Webデザイナーの将来性は?「やめとけ」「後悔」「食えない」ってなぜ?求められるWebデザイナーになるには」の記事では長く活躍できるWebデザイナーになるために身につけたいスキルや選択肢を確認することができます。
Webデザイナーに資格は不要!独学やスクールで目指せる

Webデザイナーに資格は必要ありません。
専門学校に通わなくても、独学やオンライン講座でスキルを習得できます。
また未経験でも、業務で求められるスキルを持ってたり、自分で制作経験があればWebデザイナーとして働けるチャンスがあります。
独学
Webデザインの参考書や、無料オンライン講座はたくさんあるので、独学でWebデザイナーを目指せます。
独学はお金も最小限ですみ、マイペースに勉強できますが、すべて自分次第なので挫折しやすいというデメリットもあります。
コツコツひとりで勉強するのが得意な人は独学がおすすめです。
独学の詳しい取り組み方は「独学でWebデザイナーを目指す!必要なスキルから勉強方法まで」の記事で解説しております。
Webデザインスクール
スクールは、実際に教室に通うタイプと、オンラインで学べるタイプ、大きく2種類に分けられます。
教室に通うタイプのスクールには、同じ目標を持った仲間ができ、切磋琢磨できる環境があります。
一方、オンラインタイプは、好きな時間に学べるので、主婦の方や忙しい社会人におすすめです。
転職サポートのあるスクールも多いので、キャリアチェンジを考えている方はスクールで学ぶと良いでしょう。
おすすめのスクールや選び方など、スクールでWebデザイナーを目指したい方は「Webデザインスクールおすすめ一覧!安い・就職支援ありなのは?」の記事をご覧ください。
まとめ|Webデザイナーはスキルを増やすことで活躍領域が広がるやりがいのある仕事

Webデザイナーは、デザインやヒアリング、コーディングなど仕事内容は多岐に渡ります。
デザインセンスも大切ですが、コミュニケーション能力、論理的思考、Webマーケティングの知識など、いろいろなスキルが求められます。
また、PM(プロダクトマネージャー)やWebディレクターなどへの転身も可能なので、キャリアアップも目指せる職種です。
未経験でもWebデザイナーになれるので、ぜひ、チャレンジしてみてくださいね!


人気のデザイナー求人
ブランディングに関わるデザインの仕事【グラフィック/Webデザイナー募集】
【デザイナーの仕事】 デザイナー(グラフィック/Web)の仕事は、オリエンテーションからクライアントの抱える課題を顕在化し、解決策となるアイデア導き出し企画立案を行うことから始まります。経験豊富なCD / ADや、コピーライター、Webデザイナーとチームで取り組み、ブランディングやプロモーションの企画提案、デザイン開発を行います。 【具体的には】 ■グラフィックデザイン 企業・商品ブランディングでは、CI / VI構築に向け、コンセプト開発から各種デザイン提案を行っていきます。ロゴマーク、会社案内、ブランドブック、WEB、パッケージ、各種プロモーションなどのデザイン領域を担当できます。 ■WEBデザイン ブランディングに向けWEBデザインを担当してもらうこともあります。コーディングやプログラミングは専任担当や外部と連携して行いますので心配はいりません。コーポレートサイト、ブランドサイト、サテライトサイトなどのデザイン領域を担当できます。 ■その他 動画・映像制作に関するディレクション業務や、イベントブース、オフィス、店舗などの空間デザイン、さらにはアート事業でのアーティストとの協業や、自社イベントへの参加など、パドルデザインカンパニーが展開する様々な事業への参画も可能です。
- 東京
- 新卒 / 中途
- 300万~700万
デザイナー│ナショナルクライアントの案件多数!※大手広告代理店グループ
得意先の課題を解決するための手法や表現を考えて創り出す仕事です。 業務は、ただWebサイトのデザインを作るだけではなく、デジタル広告のコミュニケーションをデザインするといった企画の部分から携わっていただきます。 手掛ける案件は、プロモーション、ブランディング、コーポレート、SNS、アプリ他、幅広くございます。 弊社の得意先はほとんどが大手企業なので、世の中に与える影響も大きく、その分求められることも多いですが、やりがいや成長も大きく得られる環境です。 自身のスキルを活かして、「世の中に影響を与えたい!」「世の中にないもの、面白いものをつくりたい!」「アワードを受賞したい!」等にチャレンジしていきたい方は、是非ご応募お待ちしています!
- 東京
- 中途
- 372万~700万
【中途】縛られない環境で活躍したいWebデザイナー募集!
【業務内容】 ● クライアント業務の企画立案 / web・LP・バナーデザイン制作 ● 自社PR用デザイン制作(自社サイトや自社商品PRデザイン) ● 社内デザイナーに向けて、デザインに関する監修やアドバイスを提示 ● その他これらに付随する業務全般 使用ツール:Photoshop/illustrator/xd/figma etc 【スキル】 Photoshop/illustrator/xd/figma etc 【歓迎スキル】 HTML・CSS・JavaScript・PHP etc
- 大阪
- 中途
- 392万~560万









